You know the situation: You make your wordpress site a little bit better every day. But: How many visitors do you have? Where do they come from? What pages are they reading? And how do they react to various articles and changes on your site?
Right, you need statistics.
One of the most convenient ways to get some statistics is to use google analytics. As with most other things, there are good and bad sides.

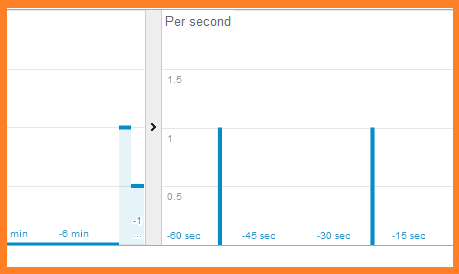
Real time view of events in Google analytics
The good things:
- As I just mentioned, it’s convenient. You could be collecting your first statistics in 20 minutes from now (especially with some help from me in this article).
- Google analytics is just a small client-side javascript that you include in your html-code. The script will make the client (web browser) talk to Google, which will gather the data for you. Any visitor statistics that is collected directly by your own server will slow down your server and make the database bigger. Depending on your server situation (own server vs. a tiny slot in a shared environment is a huge difference) statistics directly on your server may not be a good solution.
- Right out of the box, Google analytics gives you lots of very useful information. (It’s possible to get even more details, but then you may need to add specific scripts for various events etc.)
- It doesn’t cost you any money. At least not in the basic configuration.
The bad things:
- Statistics that rely on support from the visitor’s browser is a bit less reliable, than statistics collected directly on your server. If a visitor blocks the domain google-analytics.com (for instance in a hosts file) or blocks execution of javascript, then their visit won’t be counted.
- By cooperating with google, you give this multi-billion global business detailed access to information about visitors’ behavior inside your site, allowing them to fine-tune profiles and ads even more.
The choice may not be obvious, but I can say that many-many sites do use google analytics.
First, set up an account at google analytics and add a profile for your site (unless you’ve already done that before).
Google analytics will show you a script, that you should include on every page your server sends to its visitors. The script from google will report every page visited once. For a typical blog, you may want to keep better track on how long people stayed on the page. You can read more about this modification in a previous article.
In this article I show how you can create your own, specially crafted plugin, to add the google analytics script to public pages of your site, but only for visitors who are NOT logged in. This way, your own visits to the public side won’t disturb the data! (If you allow your visitors to register with your site, then this solution may not be the best one for you!)
You’re going to create a WordPress plugin that consists of only one single php file. You’ll need to edit the file slightly, to put in the account and site information from google analytics, but that’s easy. The php file you create will look (almost) like this:
<?php
/**
* Plugin Name: Google Analytics Scripts for my own site
* Description: Includes the Google Analytics code for within the header unless the visitor is a logged in user. If the user still has the page open after 30 seconds, then an event TOP (time on page) will be sent every 30 seconds during half an hour.
* Version: 0.0.1
* Author: <a href="http://gsm.fjellner.com/">Tor-Björn Fjellner</a>
* License: GPL2
*/
function mysite_analytics_code() { //Declares the function, which will be included in the header by the add_action command below
if (! is_user_logged_in()) { //The javascript will be output to the client only if user is not logged in
echo "
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-xxxxxxx-1', 'mysite.com'); //ENTER Your own site information from google.com/analytics
ga('send', 'pageview');
var myintervalid = setInterval(function() {ga('send', 'event', 'top', 'top', 'top');},30000);
setTimeout(function(){clearInterval(myintervalid);},1800000);
</script>
";
};
}
add_action('wp_head', 'mysite_analytics_code');
In order to edit and use this, you’re better off downloading the file I’ve prepared for you: google-analytics-scripts-mysite.zip
- Download the file (right-click and save as…), edit the enclosed php-file in a text editor (Notepad would work, Notepad++ is better)
- Compress the php-file back into the zip-file.
- In WordPress admin panel, go to Add new plugin and hit the File upload button at the top.
- Upload the file you just zipped.
- Activate the plugin
- Visit your public site with a not logged-in browser and verify in the html-code that the script was output to the browser somehwhere between the <head> tags.
- In google analytics, check that the data is coming in. Quickest is in the section Real time. Notice that the may be some delay from account creation and first visit, until the data starts gathering.
PS! I used PC language in this article (Notepad, right-click etc.) but, of course the same things can be done through other types of computers, too.
